التعامل مع الصور وبناء مواقع سريعة.
دائما ما تكون الصور عقبه كبيرة نحو اداء اسرع وافضل للمواقع سنتكلم هنا عن الحلول للتغلب علي الصور و بناء مواقع سريعة.
نشر في 10 شتنبر 2016 وآخر تعديل بتاريخ 30 شتنبر 2022 .
سرعة موقعك والحفاظ علي اداء موقعك دائما ما تصطدم بعقبة كبيرة وهي الصور سنتكلم هنا عن الخطوات للتعامل مع الصور لتحسين اداء وسرعة موقعك.
توجد عده طرق للتعامل مع الصور للحفاظ علي اداء وسرعة موقعك:
- Optimize images
- CSS Sprites
- Lazyloading / Defer images
- Data URI
- WebP
- تحسين الصور - Optimize images
المقصود هنا بتحسين الصور هو تقليل حجم الصورة بدون ان تتأثر جودة الصورة و ايضا حذف واقتصاص الصورة علي الحجم المستخدم فقط وخفض عمق الالوان في الصورة وهذا يعمل علي خفض حجم الصورة المستخدمة ، يمكنك استخدام اى من محررات الصور مثل (GIMP , Photoshop) لفعل هذا و ايضا يوجد الكثير من مواقع الويب لتحسين الصور مثل (tinypng, optimizilla.).
- تجميع الصور - CSS Sprites
تخيل ان موقعك يحتوي علي 5 صور سيقوم المتصفح بتحميل كل صورة فرديا وهذا يعني زيادة في عدد الطلبات "Requests" و دائما ما نهدف الي تقليل عدد الطلبات لزيادة سرعة واداء الموقع ، تخيل ايضا اننا يمكننا تجميع جميع الصور في الموقع في صورة واحدة وهذا ما نقصده بالـCSS sprites.
اذا المقصود هنا بتجميع الصور هو تجميع جميع الصور في الموقع في صورة واحدة و هذا يعمل علي تقليل عدد الطلبات مما يؤدي الي زيادة في اداء وسرعة موقعك.
- كيف نقوم بعمل تجميع للصور واستخدامها في الموقع؟
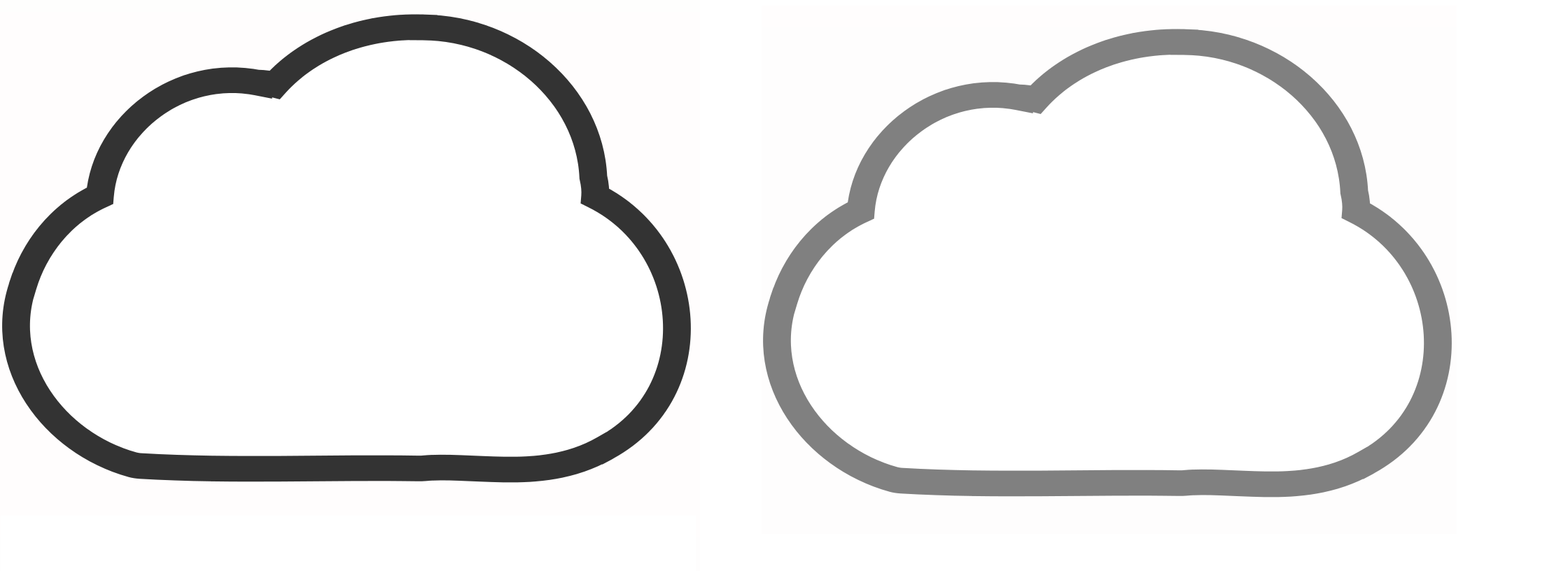
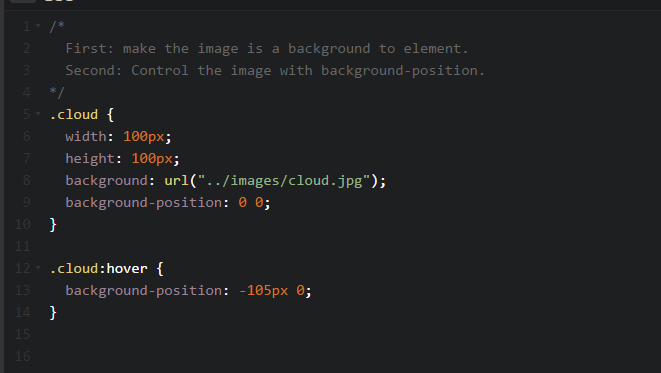
كل ما عليك هو تجميع الصور في صورة واحده و تعيين هذه الصورة كخلفية "background" ويمكنك التحكم في الصور من خلال خاصية "background-position".

في الصورة التي في الأعلي بدلا من استخدام كل صورة فرديا تم تجميع الصورتين معا في صورة واحدة ومن خلال خاصية background و background-position يمكننا التحكم في الصورة وتحديد اى من الصورتين تظهر.

في الصورة نجد انه تم استخدام خاصية background لوضع الصورة ومن ثم تحديد اى من الصورتين المراد اظهاراها من خلال خاصية background-position ونجد ايضا عندما اردنا تغيير الصورة عن حدوث حدث hover فقط قمنا بتغيير قيمة خاصية background-position ، من خلال عملية دمج الصور مع بعضها استطعنا تقليل عدد الطلبات التي كان سيقوم بها المتصفح اذا قمنا باستخدام كل صورة علي حدي.
- تأجيل الصور - Defer images
من الطرق البسيطة للتعامل مع الصور هو تأجيل ظهور الصور للمستخدم حتي نهاية تحميل الموقع.
تعتمد فكرة تأجيل الصور علي استخدام صورة اخري او عدم استخدام اى صور وعند انتهاء المتصفح من تحميل الموقع نقوم باستخدام الـJavaScript باستدعاء الصور الحقيقية في الأماكن المخصصة لها.

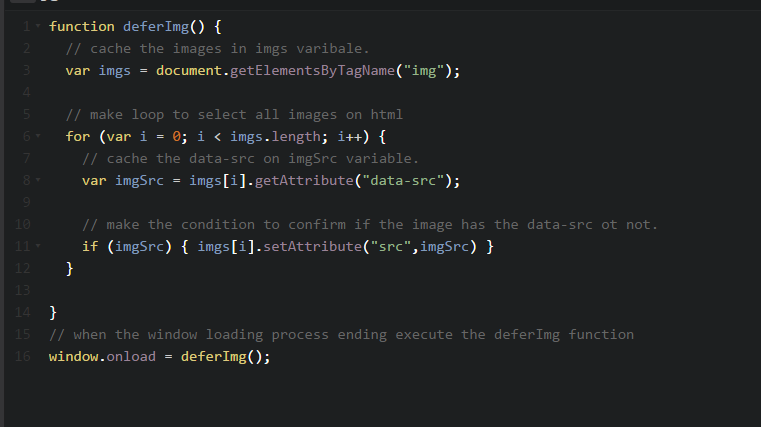
في البداية علينا استخدام data-attrbiute ووضع مكان الصورة التي نريدها بداخله ، واستخدام صورة اخري في الـsrc او تركها بدون اى شئ كما في الصورة.

ثانيا باستخدام الـJavaScript نقوم بتحديد جميع الصور ومن ثم نقوم باستبدال الـdata-attrbiute مع الـsrc الخاص بالصورة ونقوم باستدعاء الـfunction عند انتهاء الصفحة من التحميل كليا.

يمكنك الأطلاع علي الكود من هنـا.
ايضا العديد من الناس يفضلون استخدام LazyLoad Plugin وهي اداة تعمل علي عدم اظهار الصور الا عند القدوم اليها بمعني ان الصورة لن تظهر الا اذا قام المستخدم بالوصول اليها.
- بيانات المورد الموحد - Data URI
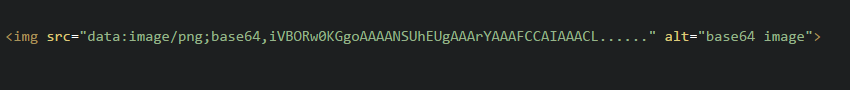
كثير من الناس لا علم لهم بإمكانية اضافة الصور داخل HTML&CSS بدون تحميل لاي مصدر وتكون الصورة مشفرة ضمن الملف دون الحاجة الي طلب تحميل الموارد من المتصفح و تسمي هذه العملية base64 encoding.
كيف اقوم بتضمين الصور وتحويلها الي base64:
- يمكنك البحث عن اى اداة تقوم بتحويل الصور الي base64 وليكن ذلك الموقع مثلا.
- تقوم برفع الصورة و من ثم ستجد ان الموقع قد قام بتحويل الصورة الي base64.
- تأخذ الصيغة التي اخرجها لك الموقع وتقوم بنسخها في الـsrc الخاص بعنصر الـimg او داخل الـurl اذا كنت تريد تضمينها في الـCSS.

الفائدة من استخدام الصور علي صيغة Base64 هو ان الصفحة ليست بحاجة الي تحميل الصورة وهذا يساعدنا علي تقليل عدد الطلبات مما يساعدنا في زيادة اداء وسرعة موقعنا لانها تعتبر جزء من كود الـHTML.
دائما عند تحميل محتويات الموقع يتم تحميل اولا ملف الـHTML ومن ثم ملف الـCSS واخير يتم تحميل الصور ولنفترض ان موقعنا يحتوي علي 3 صور يكون عدد الطلبات هو 5 = 1 HTML ملف + 1 CSS ملف + 3 صورة.
ولكن اذا قمنا بتحويل الصور الي صيغة base64 سيكون مجموع الطلبات هو 2 فقط = 1 HTML ملف + 1 CSS ملف ، اى قمنا نحن بتقليل عدد الطلبات من 5 الي 2 و هذا سيحدث فارق كبير في اداء وسرعه موقعنا.
ولكن باستخدامك الصور علي صيغة Base64 ستلاحظ ان حجم ملف الـHTML اصبح أكبر حجما ويمكنك حل هذه المشكلة بتصغير"Minify" حجم ملف الـHTML
- WebP
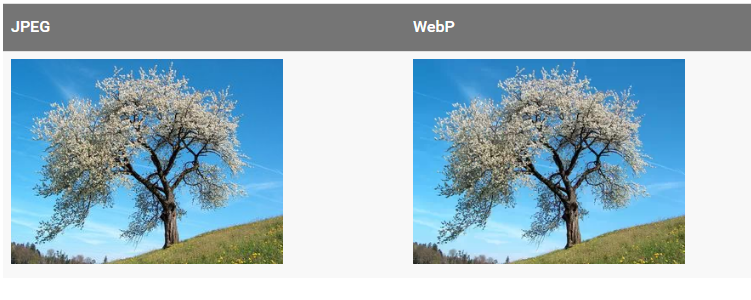
الـWebP هي صيغة جديدة للصور وهي أفضل من الصيغ الأخري للصور لانها توفر نفس الجودة ولكن بحجم أقل.
تتميز صيغة الـWebP انها:
- أفضل من صيغة PNG واصغر في الحجم بـ26%.
- أفضل من صيغة JPEGواصغر في الحجم بـ25-34%.

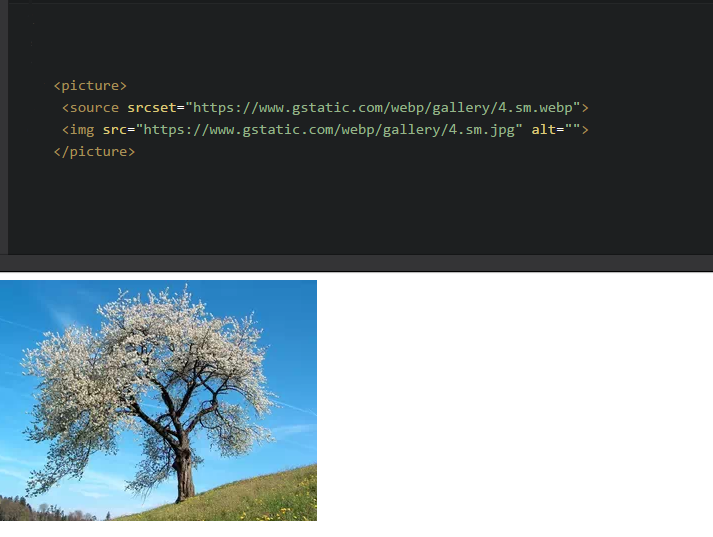
ولكن هذه الصيغة غير متاحة علي جميع المتصفحات الأن ولكن يمكننا أستخدامها مع عنصر الـpicture برغم ان عنصر picture غير متاح علي جميع المتصفحات ولكن يمكننا استخدامه بسبب توفر عنصر الـimg بداخله.

يمكنك الأطلاع علي المثال ستجد في البداية تم استخدام الصورة بصيغة WebP ثم في عنصر img تم استخدام نفس الصورة ولكن بصيغة أخري والفائدة من ذلك هو دعم المتصفحات فاذا كان المتصفح يدعم صيغة WebP سيجلب اول صورة وتجاهل الأخري واذا كان المتصفح لا يدعم هذه الصيغة سيجلب الصورة الأخري والتي تعمل علي جميع المتصفحات.
في النهاية يمكنك البحث عن كل طريقة والتعرف عليها أكثر والتعرف علي مميزاتها وعيوبها لكي تقدر علي تحديد اى طريقة هي الانسب لتستسخدمها في موقعك.
التعليقات
لطرح إستفساراتكم و إقتراحاتكم و متابعة الجديد ... ! تابعنا على الفيسبوك
مقالات شيقة ننصح بقراءتها !
هل أنت ممّن يضعون الأهداف بداية السنة ولا يلتزمون بها ؟
قد يعتقد الكثير أنّ أوّل من طرح فكرة الاحتفال برأس السنة الجديدة هم المسيحيون،خطأ، بل هي فكرة ابتدعها البابليون وكانوا يقومون بذلك في شهر مارس، كانوا يحتفلون في هذا اليوم بالصلاة لآلهتهم والتعهّد بأن يقوموا في هاته السنة الجديدة....
مقالات مرتبطة بنفس القسم











بث شاشة iphone و ipad على الحاسوب والتلفاز مباشرة وتسجيلها
يستخدم الكثير من العاملين في مجال التعليم والتدريب تطبيقات الأجهزة الذكية داخل وخارج الصف الدراسي في إدارة العملية التعليمية ، وتعزيز التواصل مع المعلم والمؤسسة التعليمية ، وكذلك إثراء جوانب المتعلم لتحقيق النمو الشامل لديه ، ويوجد المئات من

جمال تسوره جدران الترقيم
جمال تسوِّره جدران الترقيم..هيام ضمرة..غرام استثنائي غير محدود يربطني دوماً بعلامات الترقيم، يأخذني لهفي إلى دفء أحضانها والتعلق بتلابيبها مدعومة بوشائج اعتبارات ملازم النسيج، فهي في عُرف الكتابة دررٌ مضيئة ترصف أحجارها الثمينة تاجاً فاخراً جُهز خصيصاً لمراسم تتويج