ملفات CSS وحجب شجرة العرض.
ملفات CSS دائما ما تسبب عرقلة في بناء شجرة العرض والتي تعمل علي تأخير ظهور صفحة الويب للمستخدم ، سنتحدث عن اسباب هذه العرقلة وكيفية القضاء عليها.
نشر في 20 أكتوبر 2016 وآخر تعديل بتاريخ 30 شتنبر 2022 .
كما تحدثنا سابقا عن كيفية ظهور صفحة الويب للمستخدم وما هي العمليات التي يقوم بها المتصفح لترجمة الملفات لبناء شجرة العرض في النهاية ، سنخوض في احدي تلك الخطوات و نتحدث عن اسباب منعها لظهور صفحة الويب.
دائما اذا قمت باختبار اداء وسرعة موقعك علي اى من المواقع المختصة يقابلك هذه الجملة وهي "Eliminate render-blocking JavaScript and CSS"

سنتحدث هنا عن اسباب منع ملفات CSS عن عرقلة ظهور شجرة والعرض وكيفية التغلب علي عرقلة شجرة العرض.
ما هي عرقلة شجرة العرض render-blocking CSS؟
عرقلة شجرة العرض تعني تأخر وحجب ظهور صفحة الويب للمستخدم ، كما نعلم ان المتصفح لايقوم بعرض الصفحة للمستخدم الا عند الانتهاء من بناء DOM + CSSOM وكما نعلم ان الـCSSOM هي خريطة وهيكل ملفات الـCSS فان المتصفح لن يقوم بعرض الصفحة الا عند الأنتهاء من بناء الـCSSOM ، ولكن ما الذي يعرقل و يؤخر بناء الـCSSOM؟
ما الهدف من جعل ملفات الـCSS تمنع ظهور شجرة العرض؟
الهدف من جعل صفحة الويب لا تظهر للمستخدم الا عند اكتمال بناء الـDOM + CSSOM هو جعل الصفحة منظمة ويمكن التعامل معها من البداية.

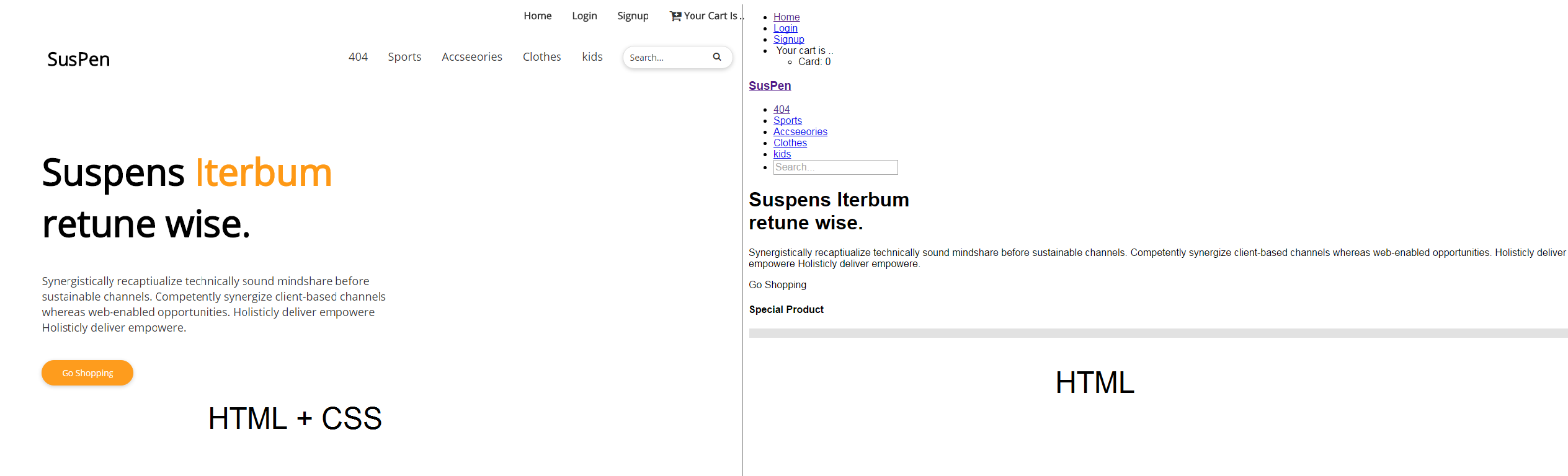
كما نري في الصورة ان المستخدم سيجد صعوبة في التعامل مع الموقع لعدة ثواني حتي يتم تحميل ملف الـCSS كما ان الشكل العام للموقع غير مُحبب، لذلك كان من المستحسن جعل صفحات الويب لا تظهر الا عند اكتمال تحميل ملفات الـCSS ليكون الموقع ذو فعالية وشكل جميل.
ما هي اسباب عرقلة ملفات CSS لبناء شبكة العرض؟
- عدد ملفات CSS المستخدمة.
- استدعاء الملفات عن طريق import@.
- عدم استخدام شروط لملفات الـCSS.
- ملفات CSS المستخدمة

ملفات CSS المستخدمة في الموقع تقوم بحجب و إعاقة ظهور الموقع و لكن كيف هذا؟
كثير من المواقع الأن تستخدم عدد كبير من ملفات CSS والتي تعمل علي إطالة المدة الزمنية لظهور الصفحة للمستخدم.
اذا لماذا كثرة استخدام ملفات CSS يُعيق ظهور الصفحة؟
كما نعلم ان كل ملف من هذه الملفات الخارجية بحاجة الي طلب استدعاء "Request" ليتم استدعائة لبناء الـCSSOM و كل استدعاء بحاجة الي وقت معين يختلف من ملف للاخر كل هذا يعمل علي إعاقة و إطالة المدة الزمنية لبناء الـCSSOM.
كيف يمكننا تجنب كثرة استخدام ملفات الـCSS؟
يمكننا التغلب علي هذه النقطة بعدة اساليب:
- تقليل عدد الملفات.
.تجميع الملفات "Combine".
- تضمين ملف الـCSS في ملف الـHTML
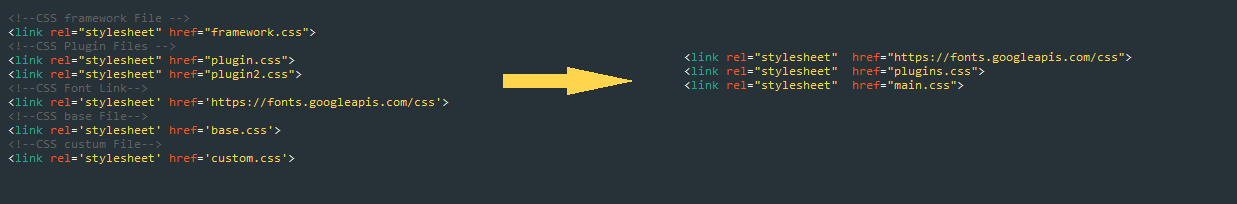
تقليل عدد الملفات:
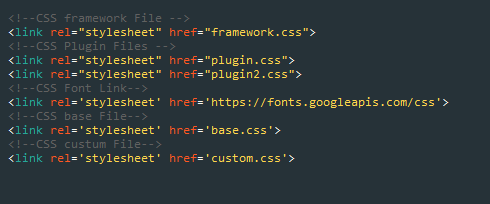
يمكننا تقليل عدد ملفات الـCSS المستخدمة و ذلك عن طريق دمج عده ملفات CSS بداخل بعضهما

الأن تم تقليل عدد ملفات CSS من 6 ملفات الي 3 يمكنك تقليلهم الي ملف واحد او اى عدد هذا يتوقف عليك ويتوقف علي حجم ملف الـCSS ولكن في النهاية تم تقليل عدد الطلبات المُرسلة الي خادم الملفات من 6 طلبات "Requests" الي 3 طلبات فقط.
وتذكر ان ملفات CSS أكثر تعني عدد طلبات أكثر ، و حجم ملف CSS أكبر يعني مدة تحميل الملف أطول.
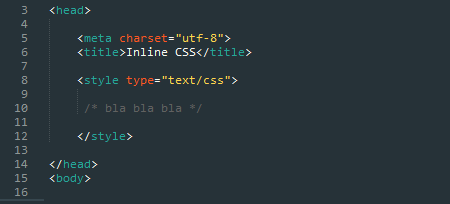
تضمين ملف الـCSS في ملف الـHTML:

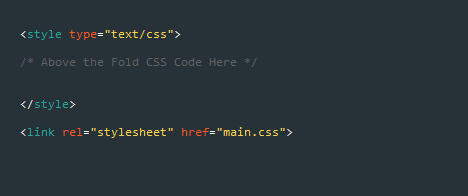
تضمين ملفات الـCSS بداخل ملف الـHTML يمكنك تنفيذها اذا كان ملف الـCSS الخاص بك صغير واذا كان ملف الـCSS كبير يمكنك تقسيم الملف الي جزئين:
- جزء الذي يظهر في بداية الموقع و تضمنه في ملف الـHTML.
- الجزء الباقي يمكنك دمجه في ملف CSS واحد كما ذكرنا في الخطوة السابقة.

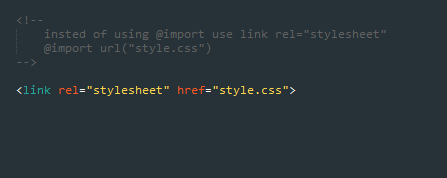
- استدعاء الملفات عن طريق import@.
استدعاء الملفات عن طريق import@ من الاشياء المهمة التي تعمل علي تأخير بناء الـCSSOM وذلك لان استدعاء الملفات عن طريق import@ يضيف عمليات طلبات "Request" داخل ملف الـCSS هذا يعمل علي تأخير بناء الـCSSOM والأنتهاء منه.
بدلا من استدعاء الملفات عن طريق import@ استدعي الملف عن طريق
<link rel="stylesheet" href ="path/"> أو يمكنك دمج ما بداخل الملف في ملف CSS اخر.
في هذه المقالة ستجد شرح كافي لـتجنب استدعاء الملفات عن طريق import@ و ما البديل المناسب والأفضل لأستدعاء الملفات.

- عدم استخدام شروط لملفات الـCSS.

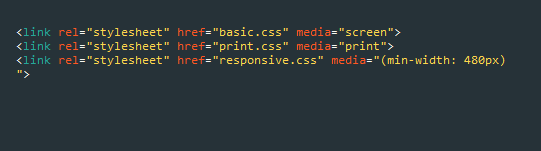
يتاح لنا استخدام انواع الوسائط كـmedia لتحديد اى ملف CSS يجب ان يتم تحميلة عند توافق الشرط غير ذلك لن يلجأ المتصفح لتحميل الملف مما يؤدي الي عدم حظر واعاقة الملف لتحميل شجرة العرض ، يجب علينا الأهتمام بنوع الوسائط واستخدامها حتي نمنع اى إعاقة لشجرة العرض.
الان وقد عرفنا ما اهم أسباب إعاقة ملفات CSS لشجرة العرض يجب علينا الأهتمام بجميع النقط السابقة و تنفيذها مع بعضِها للحصول علي اداء أفضل لموقعك.
التعليقات
لطرح إستفساراتكم و إقتراحاتكم و متابعة الجديد ... ! تابعنا على الفيسبوك
مقالات شيقة ننصح بقراءتها !
مقالات مرتبطة بنفس القسم
هل الذكاء الاصطناعي سيأخذ مكان المبرمج يوما ما ؟؟
الذكاء الاصطناعي هو ليس ذكاءًا في الحقيقة، انما يطلق عليه هذا الاسم مجازا. هنالك الكثير من المجالات ومن التطبيقات التي قد يتألق فيها، وهي في العادة مجالات كثيرة التكرار، بحيث يكون من الممكن بناء قاعدة بيانات ضخمة عملاقة متخصصة في
إنترنت الأشياء
الملخص:طريقة التصنيف هي صيغة ، وصف منطقي يعمم خصائص كائنات المنطقة ذات الصلة. في الوقت الحاضر ، تنغمس مليارات من الكائنات الذكية في البيئة ، وتستشعر وتتفاعل وتتعاون مع بعضها البعض لتمكين الخدمات الفعالة. عندما نفكر في إنترنت الأشياء ،

التربية المستقبلية والذكاء الاصطناعي
إن الذكاء الاصطناعي قد أصبح جزءاً لا يتجزأ من حياة الإنسان، بل ويمكن القول إنه الحقيقة القادمة التي ستشكل المستقبل وستغير حياة الإنسان تغيير جذري، وهو أمر ستكون له آثار وانعكاسات على التربية والتعليم بكل أطواره، الأمر الذي يتطلب

دراسة تأثير الذكاء الاصطناعي على سلوك المستهلك والقدرات البشرية
ما زالت مجالات الذكاء الاصطناعي والروبوتات تتسيد سلم تحديات المجتمع التكنولوجي المعاصر. فهي تساهم في تطوير تطبيقات وتقنيات ذكية تزيد الكفاءة الإنتاجية للشركات والمؤسسات، بالإضافة إلى اقتراح توصيات وخدمات تسهل الحياة اليومية للمستهلكين. لكن لا زالت مجالات الذكاء الاصطناعي
استراتيجيات امن واختراق الأقمار الاصطناعية ومحطات البث
المقال مقسمة الى 10أجزاء 1--- مقدمة عن الموضوع وتصحيح بعض المفاهيم وتوضيح بعض الحقائق العلمية وكيف يتم البث. التلفزيوني والنت وجوجل ونقل المباريات والأحداث بث مباشر2--- الفرق بين الأقمار الاصطناعية ومحطات البث 2--- محطات البحث التي تسمى بالأقمار الاصطناعية

اختراق انترنت الاشياء والتحكم في مسار البيانات
ما هي botnets؟ هو مجموعة من الاجهزة (يمكن أن يصل عددها الى الالاف أو الملايين) المصابة بفيروس يفرض سيادة الهاكر التامة أو الجزئية عليها دون علم صاحب الجهاز والذي يكون في هده الحالة ضحية و يسمى ب Zombie (حيت