كيف تظهر صفحة الويب للمستخدم؟
قبل ظهور الصفحة للمستخدم تمر الصفحة بعده عمليات لا يراها المستخدم فما هي وكيف يقرأ المتصفح الملفات ليترجمها الي صفحة ويب.
نشر في 01 غشت 2016 وآخر تعديل بتاريخ 30 شتنبر 2022 .
في هذه المقاله سنتحدث عن الخطوات التي تمر بها صفحة الويب لكي تظهر الي المستخدم ليتفاعل معها.
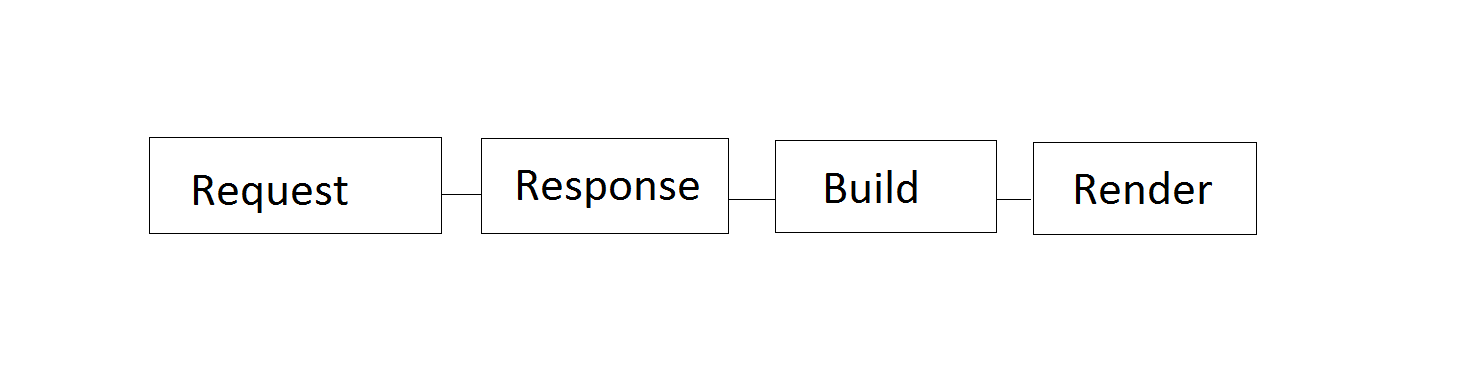
يوجد 4 خطوات رئيسية تحدث لاي صفحة ويب لكي تظهر للمستخدم :
1- عمل طلب "Request" اى القيام بتفاعل مثل طلب صفحة او تغيير صفحة الويب.
2- استقبال الإستجابة "Response" اي الرد وارسال الموارد والملفات التي تم طلبها.
3- بناء الملفات "Build" باستخدام الموارد التي جاءت نبدأ ببناء هيكل الصفحة.
4- ظهور الصفحة للمستخدم "Render" اى ان الصفحة الان جاهزة للمستخدم.

كل خطوة من تلك الخطوات تأخذ وقت معين لحدوثها مما تسبب وقت معين لتحميل الصفحة عند طلبها "Load" وهذا الوقت يختلف من صفحة الي أخري علي حسب ما تحتوية هذه الصفحة.
1- الطـلب - Request
الطلب "Request" هو حدوث حدث معين من قِبل المُستخدم مثل طلب صفحة او إعادة تحميل الصفحة او الذهاب من صفحة الي صفحة اخري مما يتوجب عليه ظهور صفحة اخري.
عند حدوث هذا الطلب يطلب المتصفح الوثيقة "document" وهي عبارة عن ملف نصي غالبا ما يكون ملف HTML من السيرفر او المستضيف للملفات "Webhost".
اى عند طلب شئ يطلب المتصفح وجود وثيقة ، اذا ماذا بعد طلب الوثيقة؟
2- الإستجابة - Response
اذا قمت انا الان بطلب منك شئ ماذا يسمي هذا ؟
- يسمي طلب "request"
ودائما ما يكون هناك رد او استجابة لهذا الطلب اما القبول او الرفض صحيح؟
اذا انت قبلت طلبي ماذا ستفعل؟
- ستجلب لي ما اريده.
واذا رفضت طلبي ماذا ستفعل ؟
- ستتجاهلني ولن احصل علي ما اريده.
هذا ما يحدث ما بين المستخدم والخادم والمتصفح.
الان بعد ما تم طلب الوثيقة "document" من المستضيف للملفات "Webhost" سيكون هناك الرد اما بوجود ملف او وثيقة او بعدم وجود اى وثيقة.
اذا كان الرد بوجود وثيقة سيتم ارسال هذه الوثيقة الي المتصفح لكي يتم عرضها للمستخدم ولكن هل هذا كل ما في الامر ؟
بالفعل لا ، فلنفترض ان الوثيقة هي ملف HTML فقط سيتم عرض الملف وينتهي التحميل ولكن فلنفترض وجود ملفات CSS و javaScript و صور في المستند او الوثيقة ماذا سيحدث حينها ؟
سيبدأ المتصفح في تلك اللحظة بارسال طلب الي الخادم او مستضيف الملفات بطلب تحميل تلك الملفات لتبدأ المرحلة الثالثة وهي بناء الصفحة.
ولكن كيف يعرف المتصفح ان هذا الملف يحتوي علي ملفات اخري؟
بعد حدوث الطلب و استلام الأستجابة وهي عبارة عن ملف HTML يبدأ المتصفح بقراءة هذا الملف وتحليل محتواه للبحث عن اى طلبات او ملفات غير موجودة وهذا يسمي "Parsing" و الهدف من تحليل وقراءة الملف هو البحث عن اى ملفات او موارد غير موجوده في الملف ليتم تحديدها ومن ثم طلبها وتحميلها من الخادم او مستضيف الملفات.
3- البناء - Build
الأن بعد ما تم إرسال الوثيقة و طلب الملفات الأخري الموجودة بداخلها تبدأ مرحلة بناء هذه الوثائق وتنقسم الي 3 مراحل:
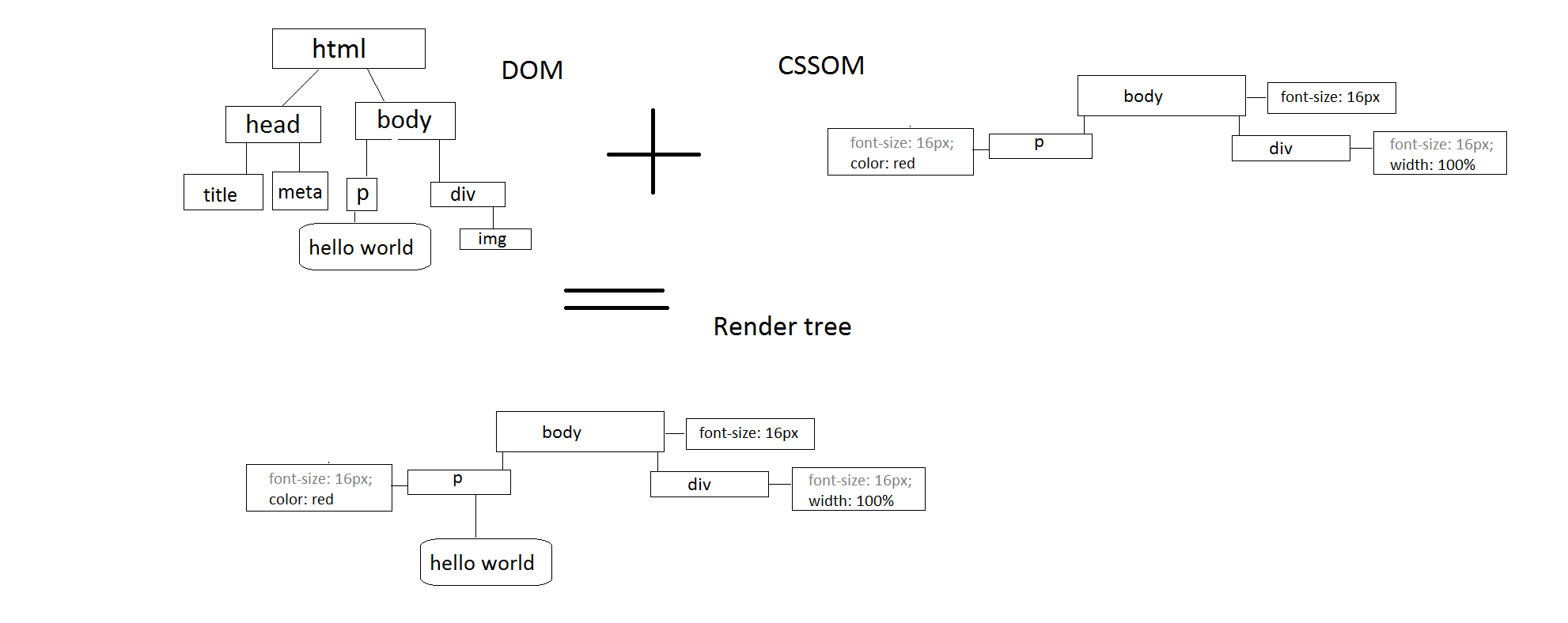
1- معالجة الملف او الوثيقة وبناء الـDOM.
2- معالجة الملف او الوثيقة وبناء الـCSSOM.
3- بناء شجرة العرض Render tree وهي الجمع بين (DOM + CSSOM).
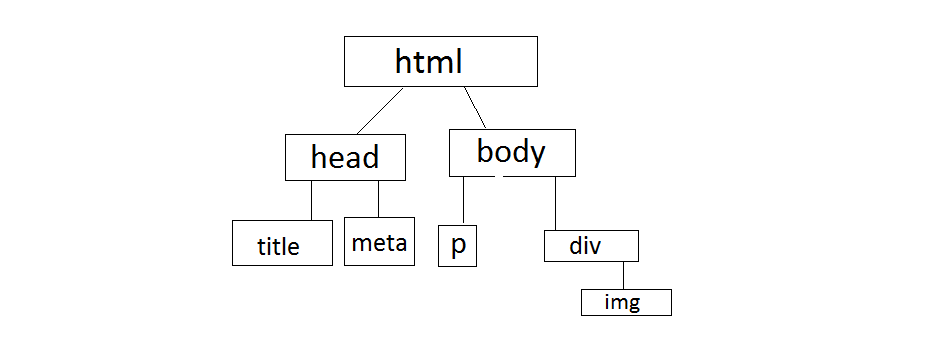
1- بنـاء الـDOM

الـDOM هي بناء وهيكل الوثيقة لملف الـHTML اى ان الملف يتم تقسيمه علي هيئة شجرة كما في الصورة الموضحة بالأعلي اي ان الـDOM يظهر جميع عناصر الملف علي هيئة شجرة ويوضح مكان كل عنصر بالنسبة الي المستند و الوثيقة يمكننا القول بانها خريطة لعناصر الملف.
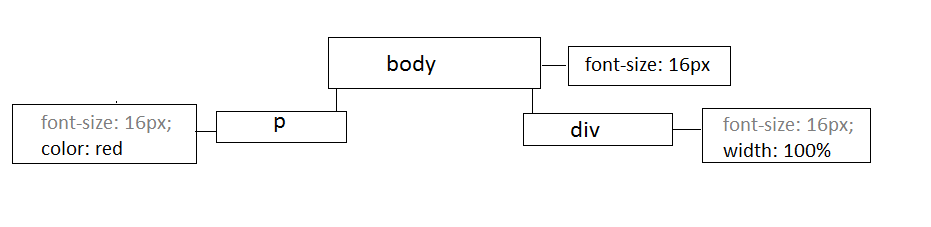
2- بنـاء الـCSSOM

الـCSSOM تشبه الي حد كبير الـDOM ولكن الفرق هنا ان الـCSSOM هي لعرض النمط او الشكل "style" لعناصر الملف اى باعتبارها خريطة لعناصر الملف ولكن للنمط والاسلوب.
3- بناء شجرة العرض Render tree

الان بعد بناء الـDOM و الـCSSOM نبـدأ بتجميع الأثنين معا لبناء شجرة العرض النهائية والتي سوف تظهر للمستخدم علي الشاشة اى ان شجرة العرض هي الخريطة النهائية للـDOM و الـCSSOM.
ولكن شجرة العرض تقوم بعرض المحتوي و النمط فقط مع بعضهما اى ان شجرة العرض لا تضع في الشجرة عناصر مثل html او meta tags لانها عناصر لا يوجد بها اى محتوي مرئي يظهر للمستخدم ولكن هي عناصر للمتصفح فقط.
ايضا تمنع شجرة العرض ظهور اى عنصر تم اخفائه من قبل CSSOM اي بافتراض ان لدينا عنصر صورة وفي شجرة الـCSSOM للعنصر يوجد ان العنصر قد اخذ خاصية ;display: none في هذه الحاله تتجاهل شجرة العرض العنصر ولا تقوم باضافته للشجرة.
وهنا تكون عملية البناء انتهت ويتبقي للمتصفح عملية واحده فقط لتظهر صفحة الويب الي المستخدم وهي عملية رسم العناصر علي الشاشة.
4- ظهور الصفحة للمستخدم - Render
الان بعد الأنتهاء من العمليات السابقه وإنشاء شجرة العرض "render tree" يتبقي للمتصفح ان يقوم بعرض هذه الأشياء علي الشاشة للمستخدم لكي يبدأ التفاعل معها.
وتنقسم هذه العملية الي مرحلتين:
1- التخطيط - Layout / Reflow
2- الرسم - Paint
1- التخطيط - Layout-Reflow

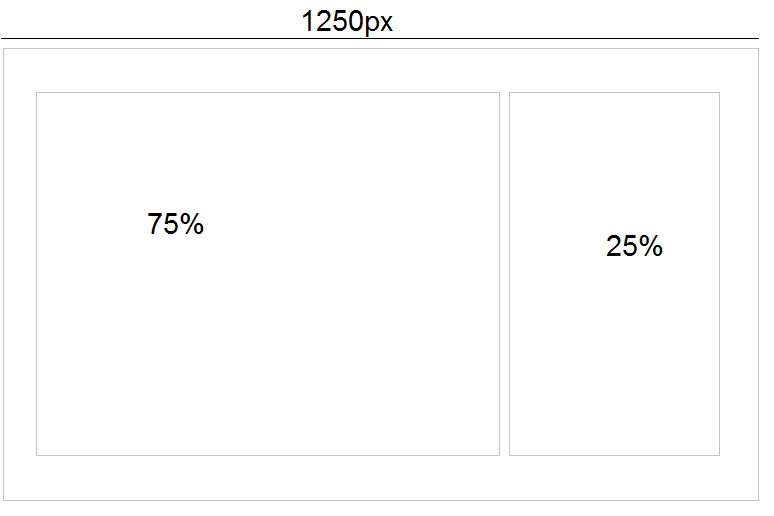
الان اصبح المتصفح يعرف ما العناصر التي سيتم عرضها علي الشاشة و يعرف الان النمط الخاص ولكن ما لايعرفه هو الحجم الذي سيعرض عليه هذه الشجرة.
وهنا يأتي دور هذه العملية وهي التخطيط يبدأ المتصفح بمعرفه حجم الشاشة ومن ثم اماكن و احجام العناصر لكي يتم وضعها علي شاشة المستخدم ، حيث يعرف المتصفح ما حجم الشاشة التي سيعرض عليها شجرة العرض ومن ثم يقوم بحساب أماكن العناصر و يقوم بحساب كيفيه تأثير ذلك علي عرض الصفحة.
ولكن ماذا اذا حدث اى تغيير في طريقة عرض الصفحة هنا يقوم المتصفح باعادة حساب حجم الشاشة وحساب العناصر مرة اخري ومن ثم عرضها علي الشاشة.
2- الرسم - Paint
الأن اصبح المتصفح يعرف اماكن العناصر و موضعها علي الشاشة يتبقي خطوة أخيرة ويتم عرض الموقع علي الشاشة و هي رسم العناصر.
الخطوة الأخيرة يقوم المتصفح بوضع ورسم الوحدات "pixels" علي الشاشة وبعد الأنتهاء من رسم الوحدات يُعرض المتصفح الموقع للمستخدم.
بداخل جميع العمليات السابقه عده خطوات سنتكلم فيما بعد عنها تفصيليلا.
اذا يقوم المتصفح بعده خطوات لاظهار الصفحة للمستخدم:
1- ارسال طلب للخادم "request".
2- استقبال الطلب من الخادم "response".
3- بناء الصفحة وتنقسم الي3 مراحل:
1- بناء شجرة الـDOM.
2- بناء شجرة الـCSSOM.
3- تجميع الـDOM + CSSOM لتكوين شجرة العرض النهائية "render tree".
4- رسم الصفحة وعرضها للمستخدم وتنقسم الي مرحلتين:
1- التخطيط "layout"وهنا يتم حساب العناصر وتحديد اماكنهم طبقا لحجم الشاشة.
2- الرسم "paint" وهنا يتم وضع الوحدات "pixels" لرسم العناصر وعرض الصفحة.
التعليقات
لطرح إستفساراتكم و إقتراحاتكم و متابعة الجديد ... ! تابعنا على الفيسبوك
مقالات شيقة ننصح بقراءتها !
مقالات مرتبطة بنفس القسم
هل الذكاء الاصطناعي سيأخذ مكان المبرمج يوما ما ؟؟
الذكاء الاصطناعي هو ليس ذكاءًا في الحقيقة، انما يطلق عليه هذا الاسم مجازا. هنالك الكثير من المجالات ومن التطبيقات التي قد يتألق فيها، وهي في العادة مجالات كثيرة التكرار، بحيث يكون من الممكن بناء قاعدة بيانات ضخمة عملاقة متخصصة في
إنترنت الأشياء
الملخص:طريقة التصنيف هي صيغة ، وصف منطقي يعمم خصائص كائنات المنطقة ذات الصلة. في الوقت الحاضر ، تنغمس مليارات من الكائنات الذكية في البيئة ، وتستشعر وتتفاعل وتتعاون مع بعضها البعض لتمكين الخدمات الفعالة. عندما نفكر في إنترنت الأشياء ،

التربية المستقبلية والذكاء الاصطناعي
إن الذكاء الاصطناعي قد أصبح جزءاً لا يتجزأ من حياة الإنسان، بل ويمكن القول إنه الحقيقة القادمة التي ستشكل المستقبل وستغير حياة الإنسان تغيير جذري، وهو أمر ستكون له آثار وانعكاسات على التربية والتعليم بكل أطواره، الأمر الذي يتطلب

دراسة تأثير الذكاء الاصطناعي على سلوك المستهلك والقدرات البشرية
ما زالت مجالات الذكاء الاصطناعي والروبوتات تتسيد سلم تحديات المجتمع التكنولوجي المعاصر. فهي تساهم في تطوير تطبيقات وتقنيات ذكية تزيد الكفاءة الإنتاجية للشركات والمؤسسات، بالإضافة إلى اقتراح توصيات وخدمات تسهل الحياة اليومية للمستهلكين. لكن لا زالت مجالات الذكاء الاصطناعي
استراتيجيات امن واختراق الأقمار الاصطناعية ومحطات البث
المقال مقسمة الى 10أجزاء 1--- مقدمة عن الموضوع وتصحيح بعض المفاهيم وتوضيح بعض الحقائق العلمية وكيف يتم البث. التلفزيوني والنت وجوجل ونقل المباريات والأحداث بث مباشر2--- الفرق بين الأقمار الاصطناعية ومحطات البث 2--- محطات البحث التي تسمى بالأقمار الاصطناعية

اختراق انترنت الاشياء والتحكم في مسار البيانات
ما هي botnets؟ هو مجموعة من الاجهزة (يمكن أن يصل عددها الى الالاف أو الملايين) المصابة بفيروس يفرض سيادة الهاكر التامة أو الجزئية عليها دون علم صاحب الجهاز والذي يكون في هده الحالة ضحية و يسمى ب Zombie (حيت